
New web design trends are emerging every year, making it difficult to keep up with them. While most trends may come and go even before they’ve been noticed, some continue to persist and create the foundation for future trends.
Adobe provides Magento users with a platform that leverages cutting-edge web technologies such as Redis, Varnish, and Elasticsearch for industry-leading performance. They’ve also integrated Adobe Sensei to enable merchants to create an unbeatable shopping experience for their customers.
There’s no doubt that Magento developers work hard to ensure the platform is always at the forefront of innovation. But when you want to captivate your customers, you need Magento design services that follow the latest web design trends.
In this article, we’ve shortlisted the top Magento web design trends that you should follow in 2021 to stay a step ahead of your competition.
1. Responsive design
Although responsive web design isn’t a new trend, it’s incredibly relevant in 2021. According to Business Insider Intelligence, mobile commerce will reach a massive $488 billion by 2024 and account for nearly 45% of all ecommerce sales. This statistic makes adopting a responsive web design approach a no-brainer.
We’ve chosen the term ‘responsive’ over ‘mobile-friendly’, because there’s a distinct difference between them. Mobile-friendly websites are designed for specific screen sizes. In contrast, responsive websites are designed using percentages to adapt to multiple screens no matter the device.
Some might argue that you can use analytics to design your website for specific devices based on your audience’s usage. However, a responsive design ensures that your website can adapt to multiple devices regardless of their size or aspect ratios. This creates a more user-friendly experience for site visitors.
2. Horizontal scrolling
Experimenting with horizontal scrolling on your Magento website can help you introduce a new layer of excitement into your UX. However, implementing it in a practical manner that allows users to discover additional information progressively will be the key to achieving success with this trend.
Avoid forcing users to navigate using the horizontal scroll and provide alternate ways such as arrows with clearly defined labels to make it easier for them to choose. Furthermore, knowing when to incorporate this is vital.
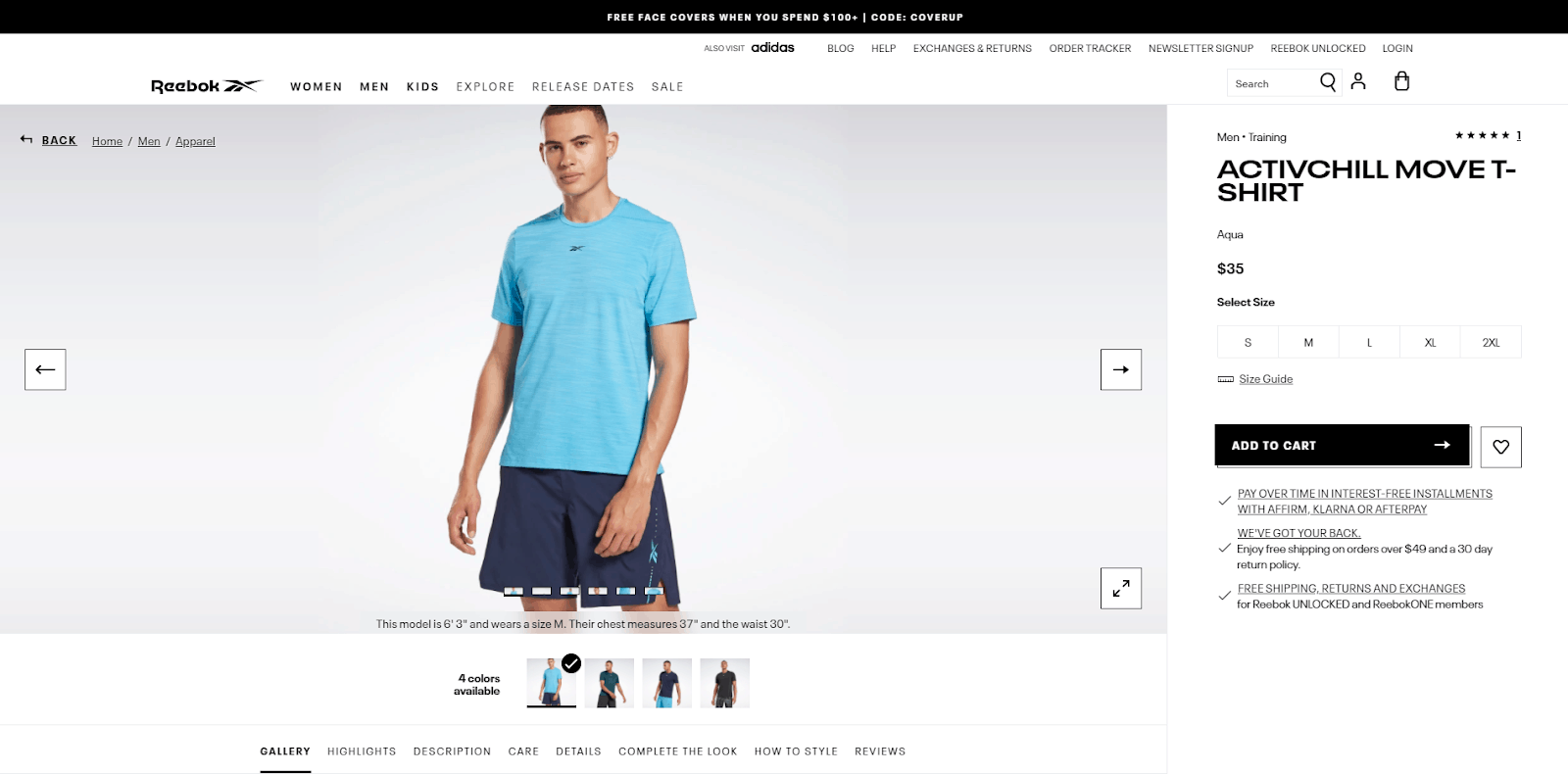
An excellent place to implement horizontal scroll would be on the product pages where customers can browse through product media horizontally and scroll down vertically to discover more information.
3. Dark mode
Implementing the dark mode feature into your website can improve its accessibility. The dark mode is more than simply reversing your website’s color palette. A common mistake some designers make is taking a White and Black approach instead of a Light and Dark approach.
You should use a combination of deeper and darker colors to create the same mood and messaging as the light mode. You can configure your website to switch to dark mode automatically. Another way to implement it would be by providing users a toggle button.
A toggle switch gives customers more control over choosing what suits them best and further improves the user-friendliness of your website. When implemented correctly, introducing a dark mode can elevate your website’s overall mood and make the content more expressive.
4. Blended media
Mixing raster images with vector graphics introduces an element of creativity and excitement into the traditional method of presenting media on a website. You can combine product images with illustrations to highlight and describe product features across your website.
You could also combine illustrations with videos to draw your customers’ attention and help them understand the content better. Previously, designers have often avoided creating media-heavy websites while prioritizing performance over appearance. However, thanks to improving internet speeds globally, you can now safely incorporate text, illustrations, audio, and video into your website design to improve user experience.
5. Full-screen hero
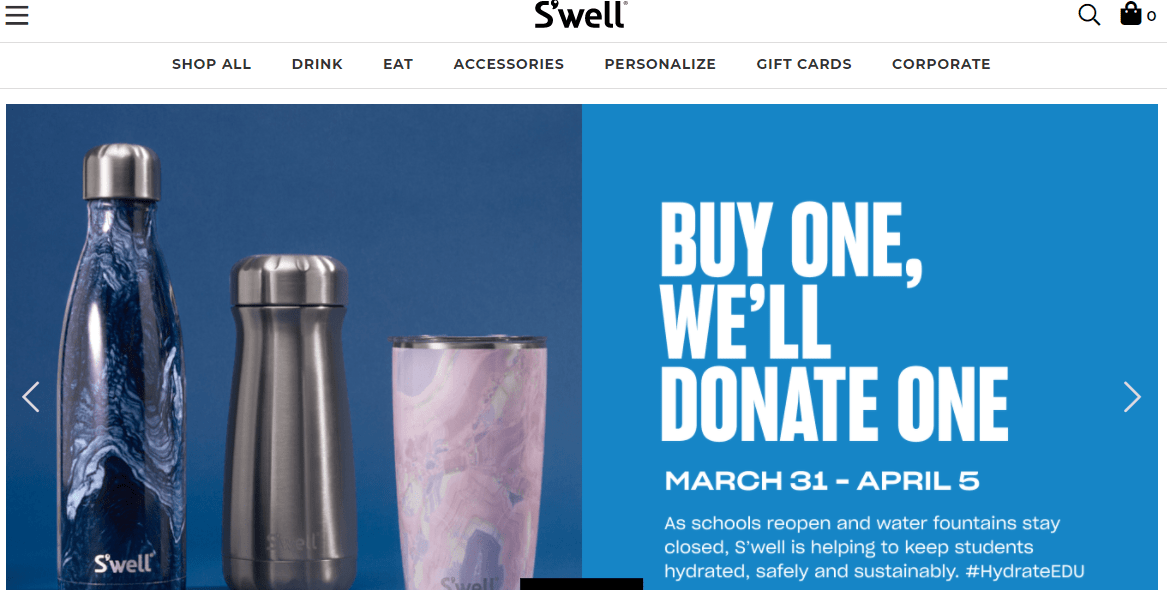
Whether it’s on the homepage or a landing page, a full-screen hero can help you transform the entire screen into a billboard for your brand. This is a great way to focus user attention and serve content in a distraction-free manner.
Appropriately called the ‘hero’, this section is one of the most important aspects of a website’s page design. Having a hero that covers only part of the screen limits its ability to shine and capture your customer’s attention effectively.
Full-screen hero sections are perfect for conveying your brand’s message as soon as a customer clicks through to your website. Using visuals, videos, or even text-only hero content to deliver your pitch above the fold can help you grab customer attention and increase sales successfully.
6. Oversized typography
Using oversized typography to create a strong impact and focus attention is a trend we expect to see more of this year. Big and bold typefaces are often flexible enough to be used on solid colored backgrounds, busy images, and even as overlays.
The key to successfully implementing large text on your website is having a clear vision. Knowing whether you’re striving for an artistic look or want to keep the text readable will allow you to use it without hurting the user experience. When using large text artistically, make sure you’re also including secondary text that’s readable.
Limiting the amount of text to a minimum will help you avoid overwhelming your visitors. Most importantly, prioritize responsiveness and ensure all elements are readable and aesthetically designed for all screen sizes.
7. Augmented and virtual reality
Both augmented and virtual reality have been in the headlines for the past few years with global brands like Alphabet and Apple competing to develop and introduce unique virtual reality experiences for their users.
Web designers can now use 3D animations and modify 2D illustrations using shadows to create surreal designs. Even implementing AR into your website isn’t a far-fetched thought anymore.
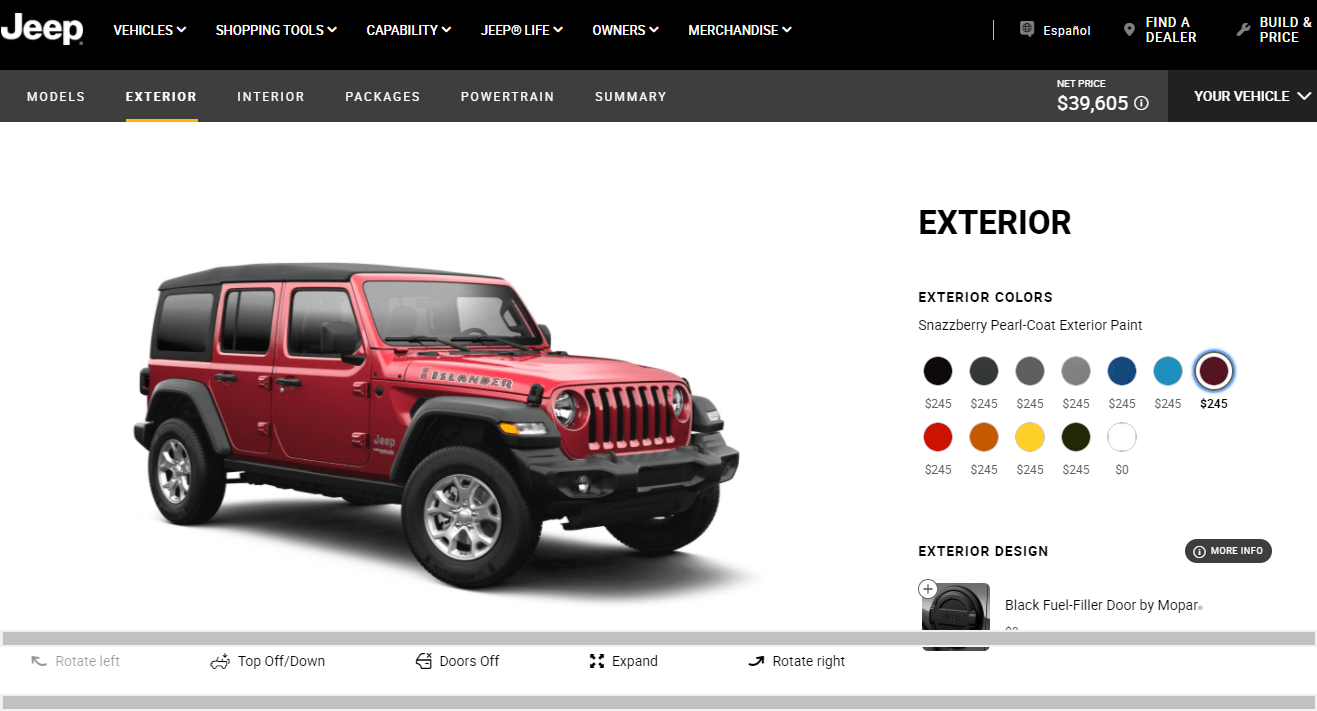
Jeep has created an augmented reality experience on their website that allows their customers to create a customized vehicle and generate a quote interactively. This empowers customers with the ability to pick and choose their preferred design and components without any external pressure.
8. Scroll-triggered effects
Designers have been using scroll animations like a parallax effect on websites for years. But in 2021, it’s time to move beyond the over-exploited parallax and implement scroll-triggered animations and effects on your website.
As users scroll between the sections of a page, you can introduce subtle animations and transitions to create a progressive storytelling effect that captivates customers into scrolling further. These effects can be used to transition between sections, introduce elements within a section, create micro-interactions, and direct user attention to critical areas.
When introducing scroll-based effects, make sure you focus on adding value to user experience and don’t shift their attention from your call to action. Including elements for users to control their interactions helps ensure those who’d rather skip the animations can do so.
9. Content personalization
Personalizing content for your audience is a great way to create a familiar and user-friendly shopping experience. With Magento Commerce, merchants may leverage Adobe Sensei to offer their customers product recommendations across the website using aggregate customer data.
Personalized content is the secret behind the success of popular media platforms such as YouTube, Netflix, and Amazon Prime. They track user behavior data and provide recommendations for relevant content that is likely to keep their users engaged and increase their watch time. Incorporating this into your Magento website’s design can help you increase your conversions and boost your sales.
10. Minimalist design
Minimalist designs that incorporate white space aren’t a new trend. The recent rise in Zoom fatigue due to the COVID-19 pandemic means incorporating a minimal and modern design that reduces cognitive fatigue is becoming essential.
Adopting a modern design approach will help you create an aesthetically pleasing yet simple user experience without compromising on your branding. You can still create a fun and playful browsing experience without being flashy.
Incorporating muted colors into your website design can help you create a relaxed and calm shopping experience while also improving your website’s accessibility. Using colors to invoke emotions subconsciously is also a great way to enhance your brand awareness, association, and recognition.
Ready to become a trendsetter?
The above-listed web design trends have much in common: they all put focus on improving user experience. It isn’t just about having an attractive website anymore. A successful website design is about ensuring responsiveness across devices, accessibility for everyone, and effectively leveraging the latest technologies with your Magento store.
When designing your store to keep up with the latest trends, an important consideration is to prioritize performance over appearance. At Staylime, we implement this approach to help you achieve the right balance of design, performance, and functionality and become a trendsetter in your domain.
Author: Jan Guardian
Jan is the Chief Business Development Officer at Staylime, a Magento design and development company headquartered in Redwood City, California. He is a Member of the Magento Association and an Adobe Sales Accredited Magento Commerce professional. Jan is responsible for developing and leading the sales and digital marketing strategies of the company. He is passionate about ecommerce and Magento in particular — throughout the years his articles have been featured on Retail Dive, Hacker Noon, Chief Marketer, Mobile Marketer, TMCnet, and many others.